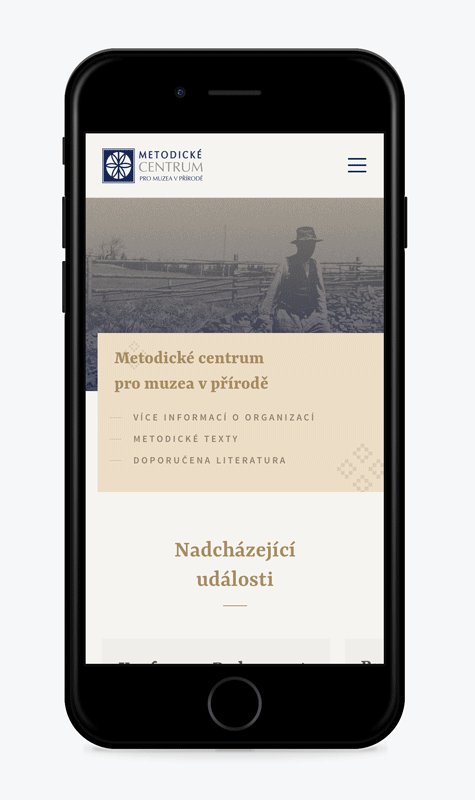
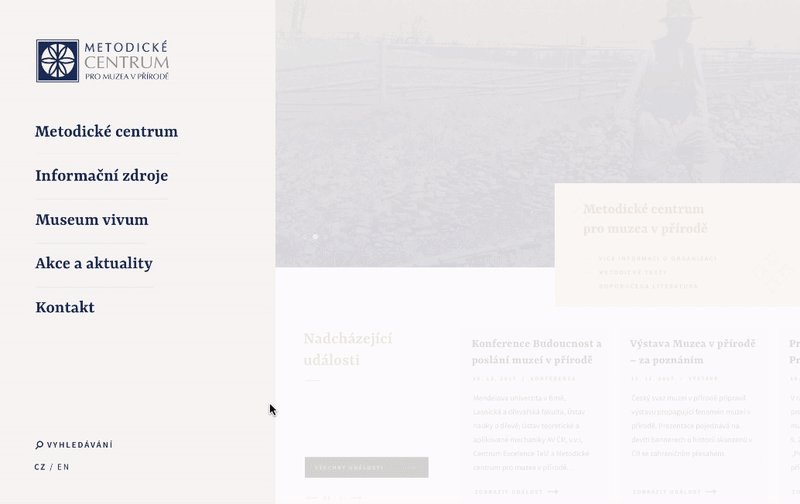
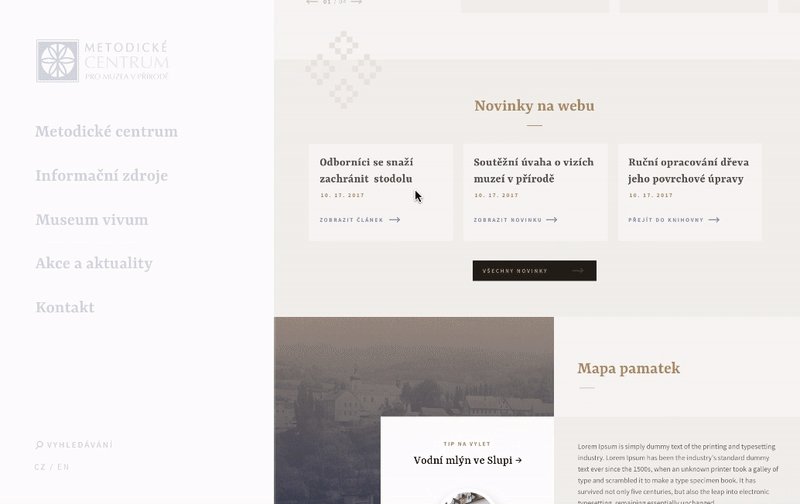
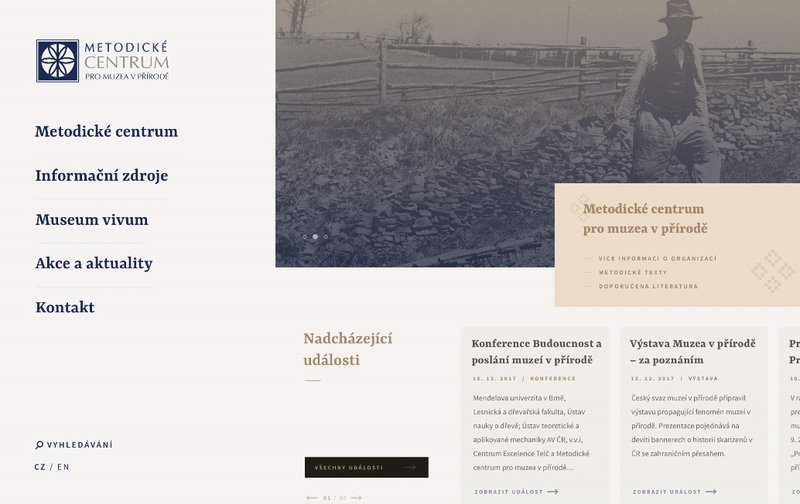
metodické centrum pre múzeá v prírode
Zodpovednosť za
ui & ux website
Klient
školský projekt
Rok
2017/2018
Nástroje
papier, sketch app, invision, framer js, coggle.it

01 Start from
the bottom
Myslim, že začiatkom každého designového procesu je potrebné prichystať si “dobrú pôdu pod nohami”.
K tomu mi vždy pomôže interný brief, v ktorom si odpoviem na rôzne otázky ohladne projektu.
Za rovnako dôležite považujem vytvoriť si harmonogram a postup prác a inak tomu nebolo ani pri tvorbe redesignu webu pre metodické centrum pre múzeam v prírode.
02 Problémy
& definovanie
cielov
V briefe som si rozanalyzoval celý projekt. Tento proces mi pomohol nájsť problémy, ktorým aktuálny web čelil, a taktiež ciele v podobe riešení, ktoré by mali definované problémy vyriešiť.
Pri tvorbe briefu som vytváral aj akýsi moodboard, podarených, ale aj menej podarených ukážok, ktoré mi mali slúžiť ako podklad k ďalšej práci.
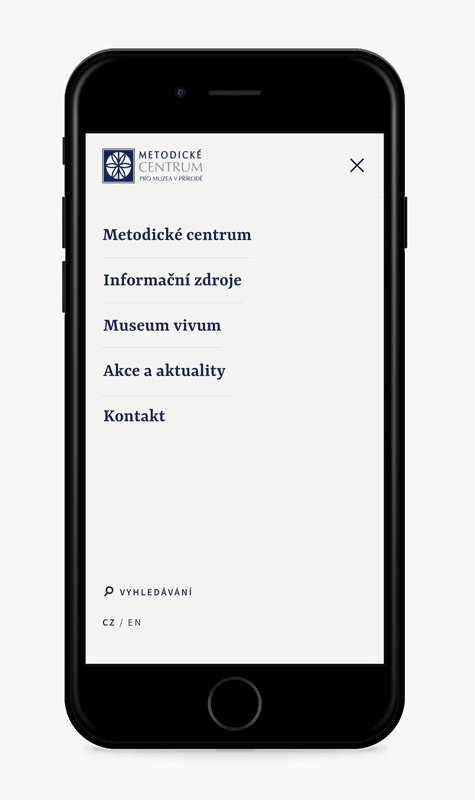
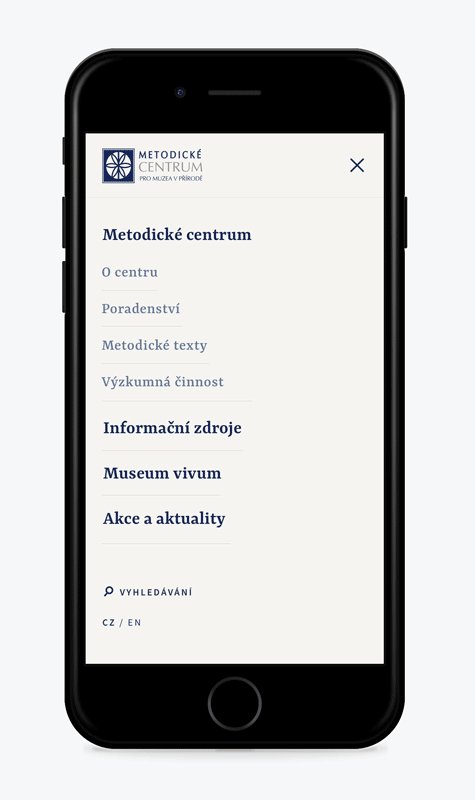
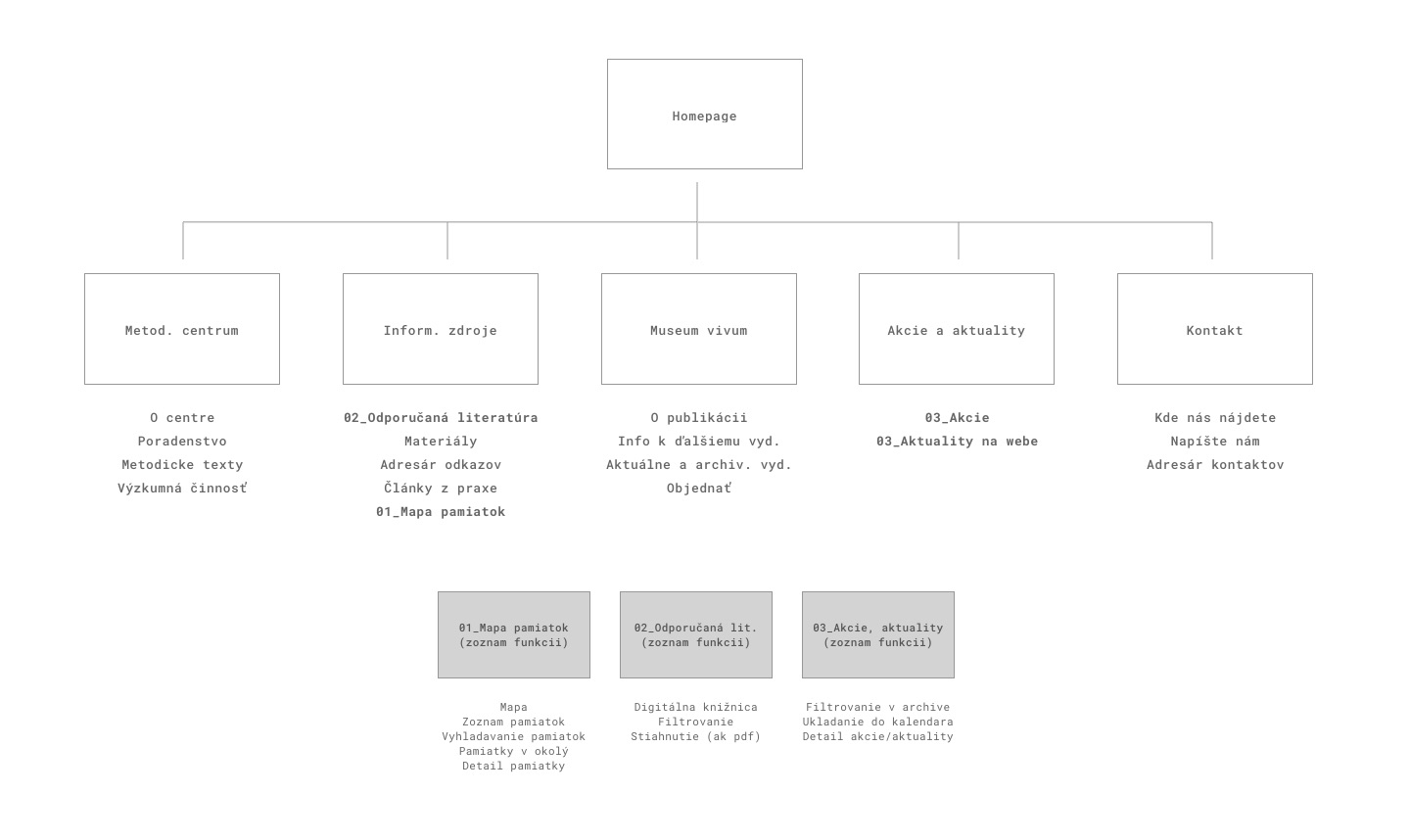
Zlá informačná architektúra
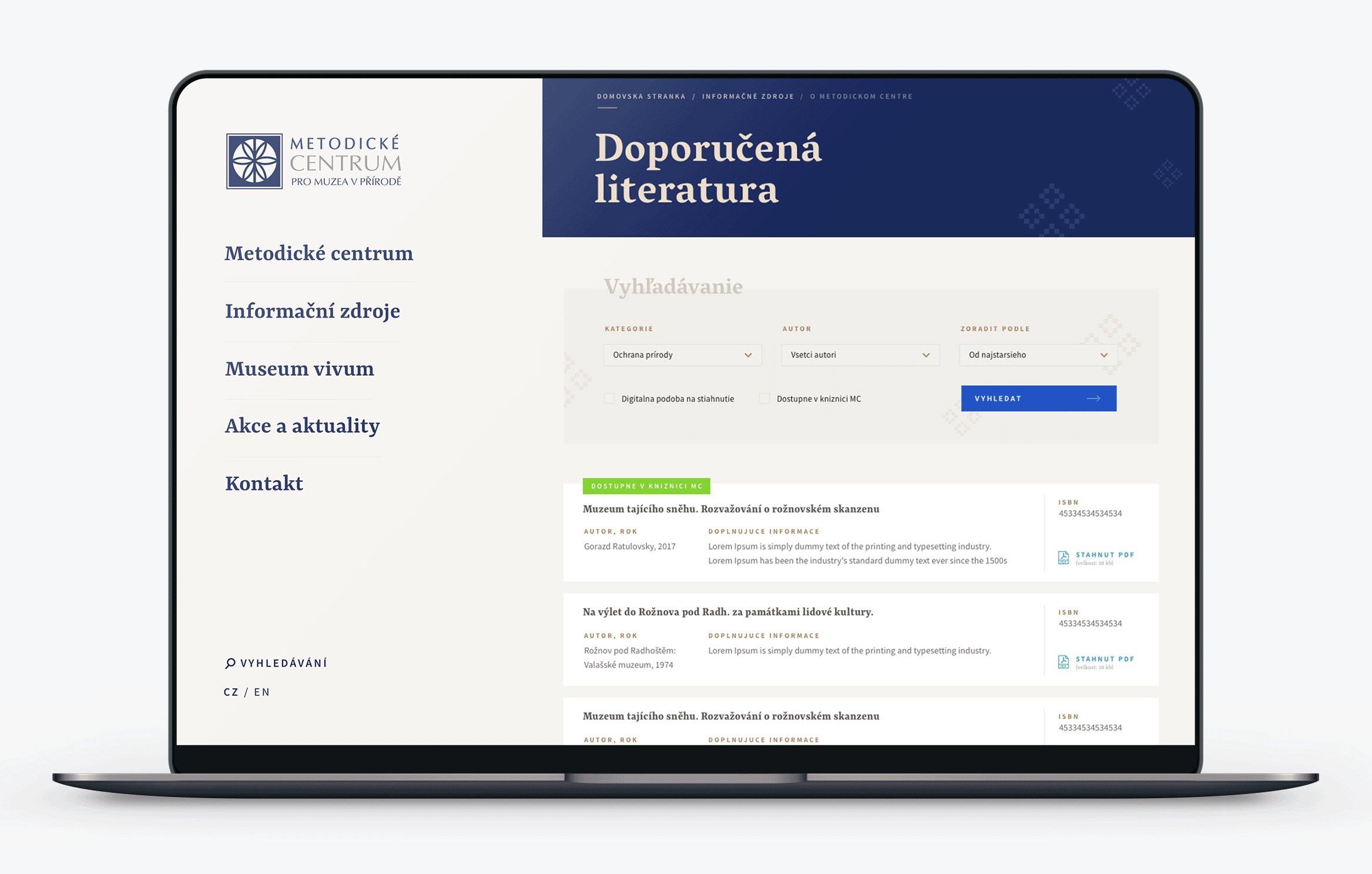
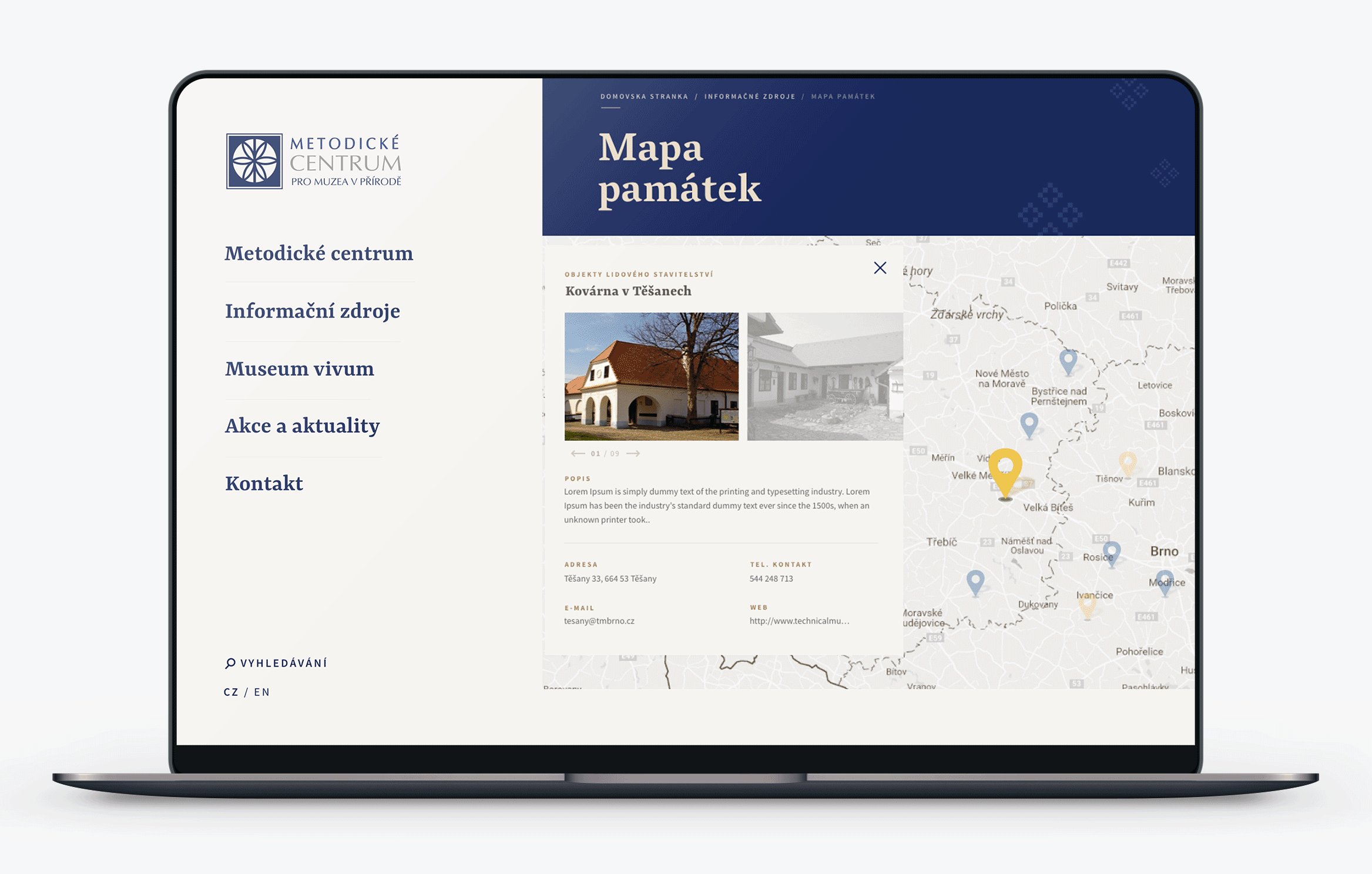
Hlavným problémom bolo štrukturovanie obsah. No práve obsah je pri weboch podobného typu kľúčovým. Začal som preto s tvorbou a reštrukturalizáciou architektúry obsahu.
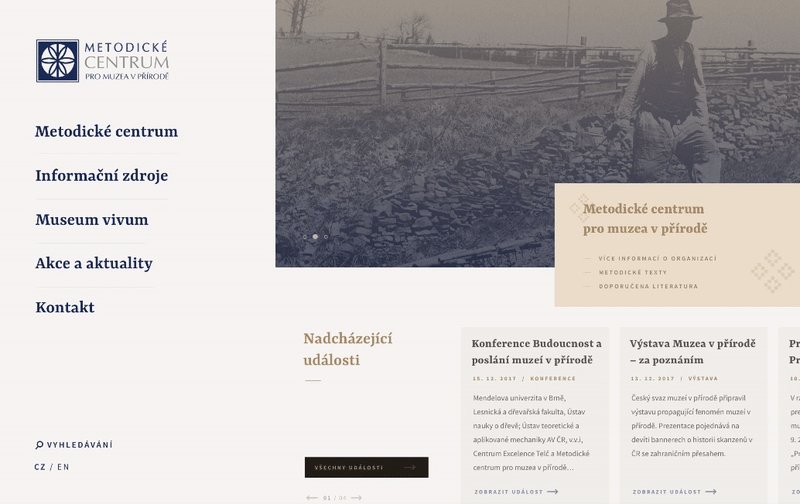
Zastaralý vizuál
& chýbajúca mobilná stránka
Ďalší problém som videl v zastaralom vizuálnom prevedení, ktoré okrem toho, že nebolo príliš atraktívne, taktiež absentovalo aj responzívnu verziu webu.

03 Wireframe
& prototypovanie
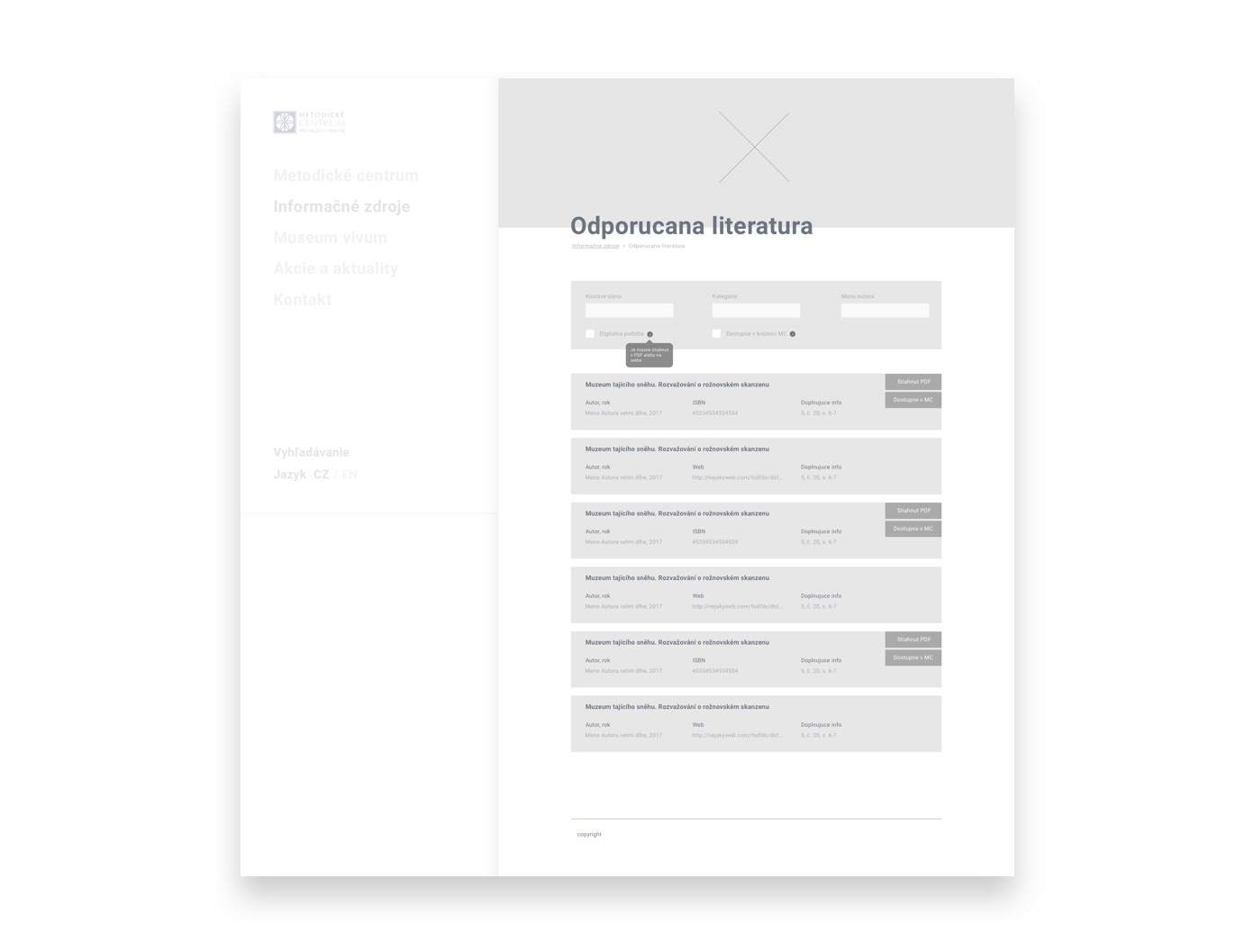
Už v prvotných fázach som pracoval na skiciach a tzv. low–fidelity wireframes, ktoré som následne po ujasnení informačnej štruktúry rozpracoval do detailnejších návrhov.
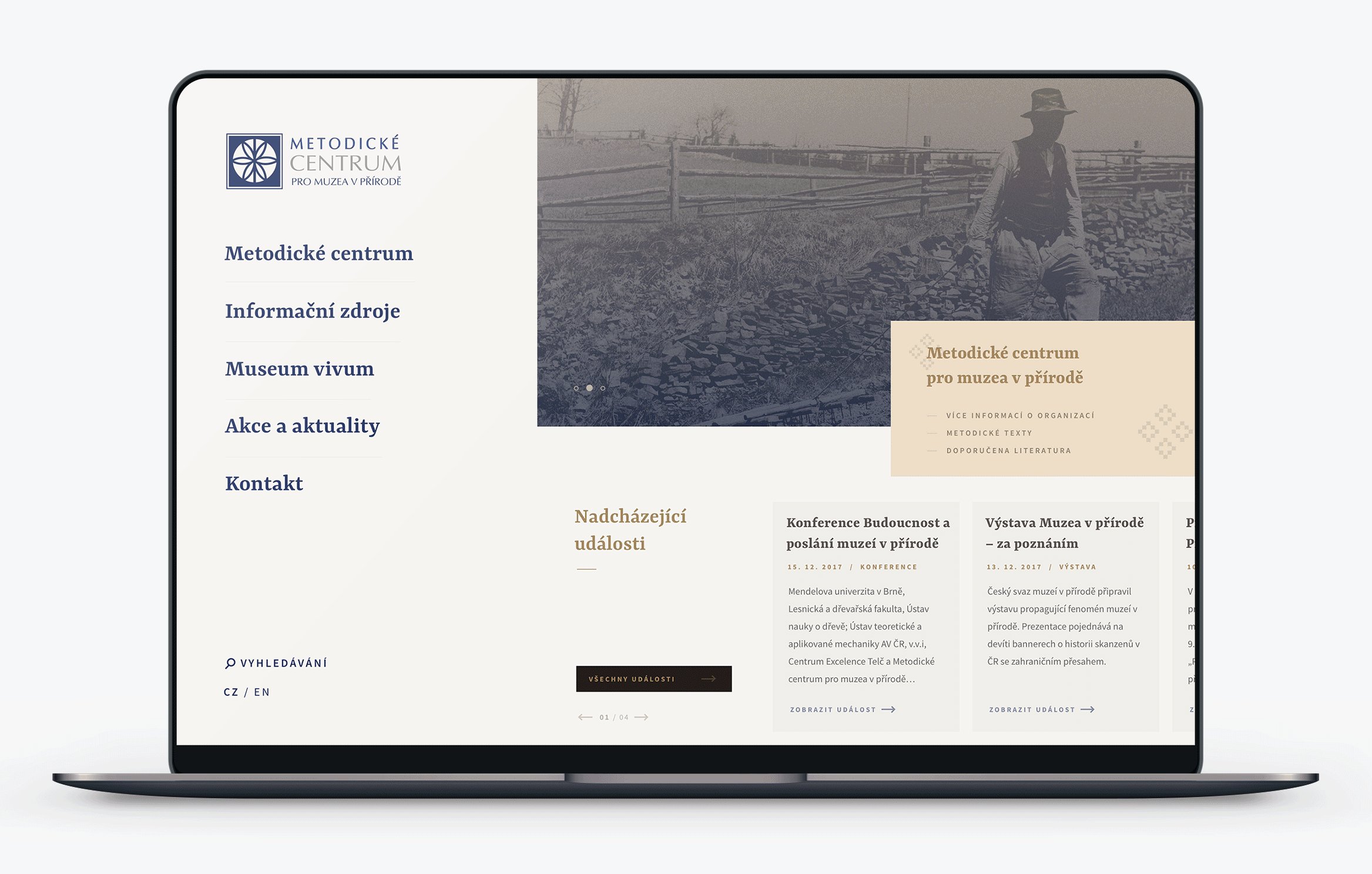
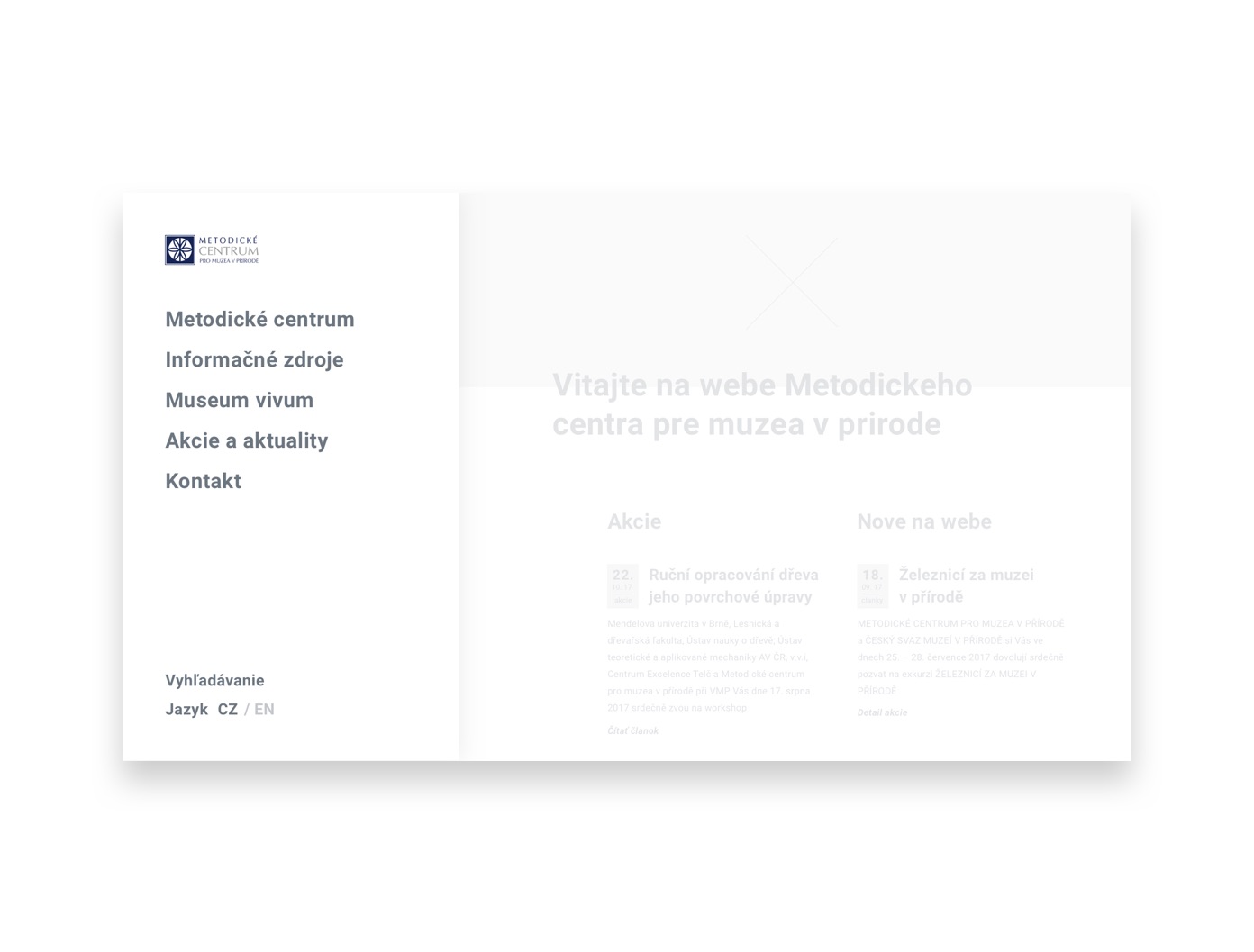
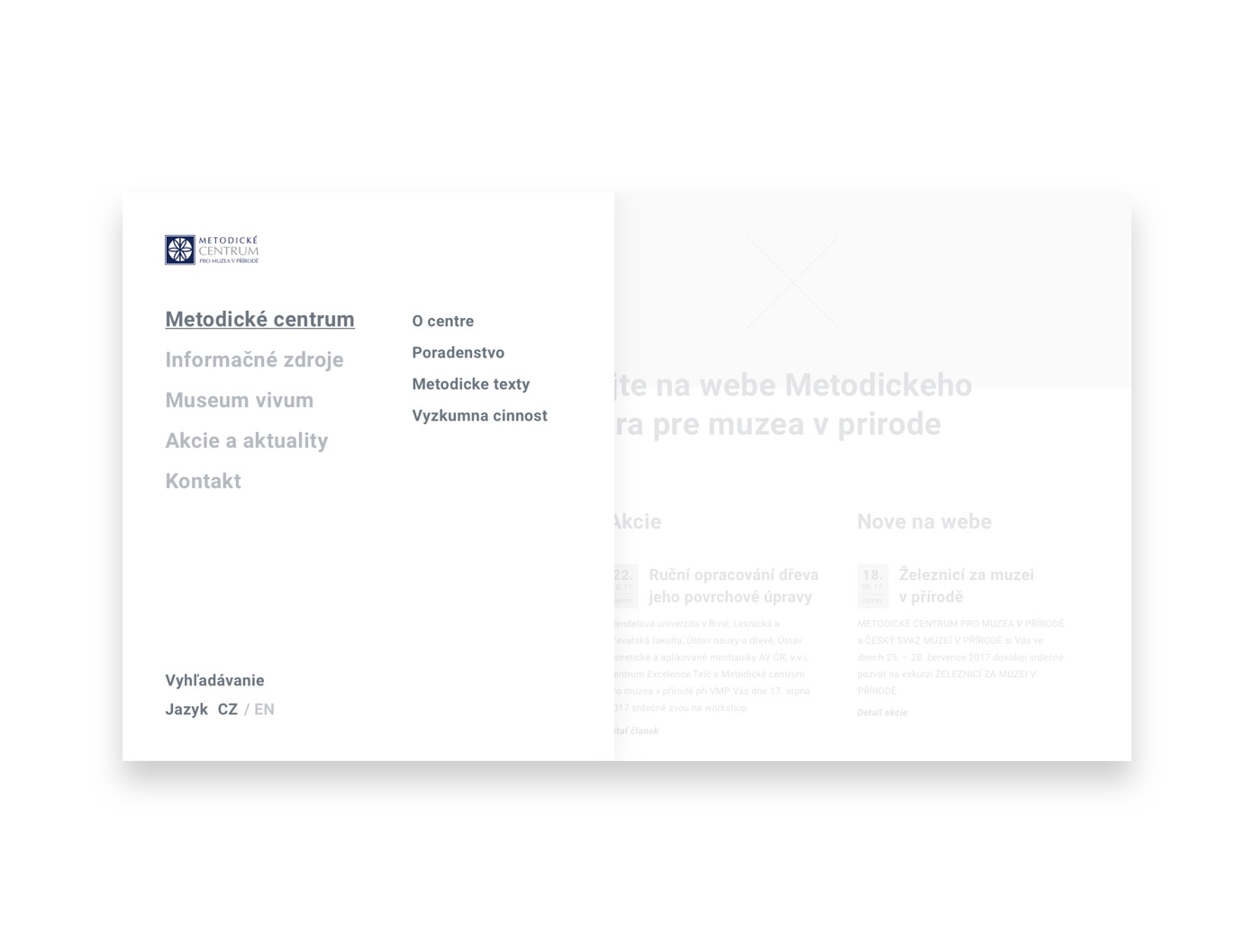
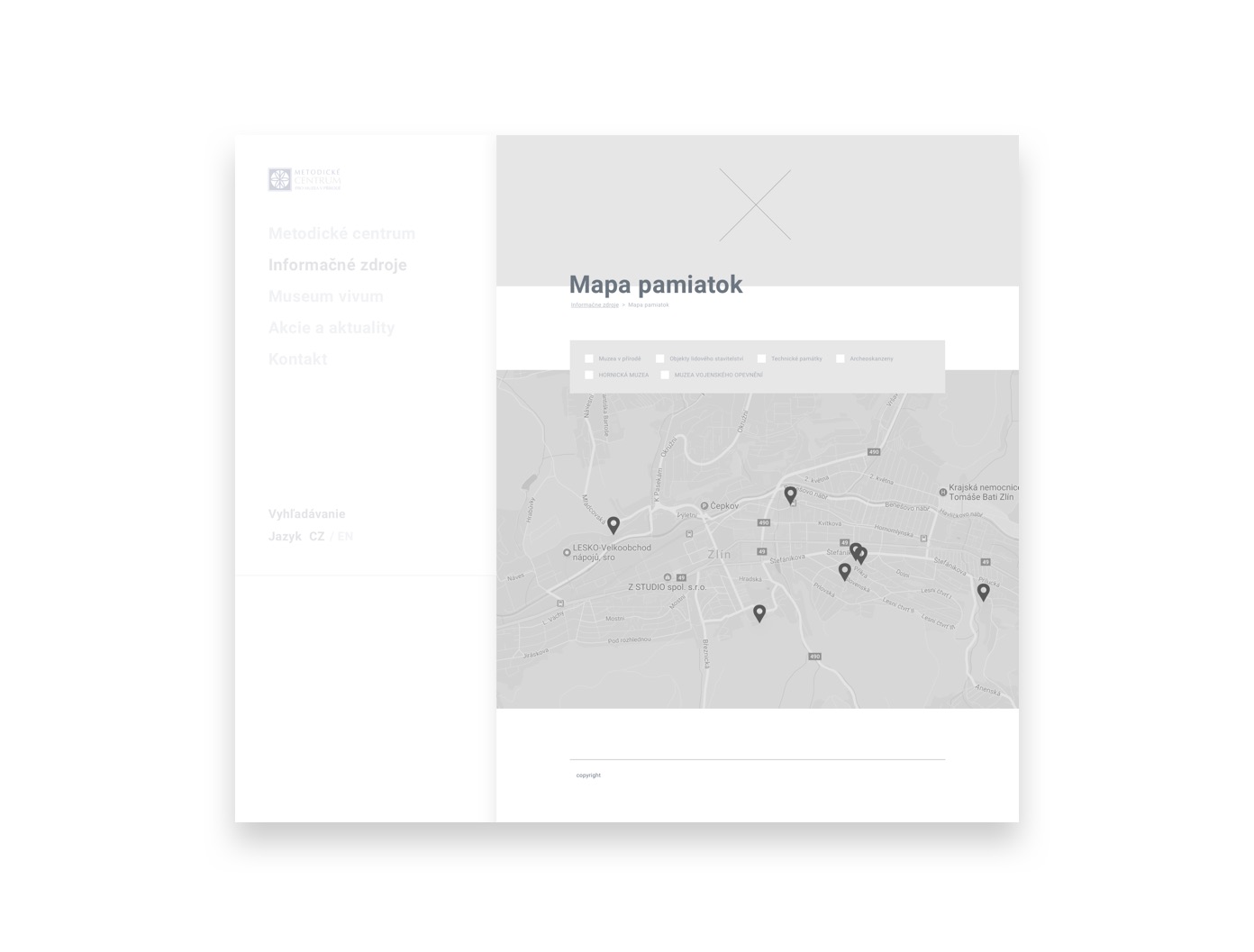
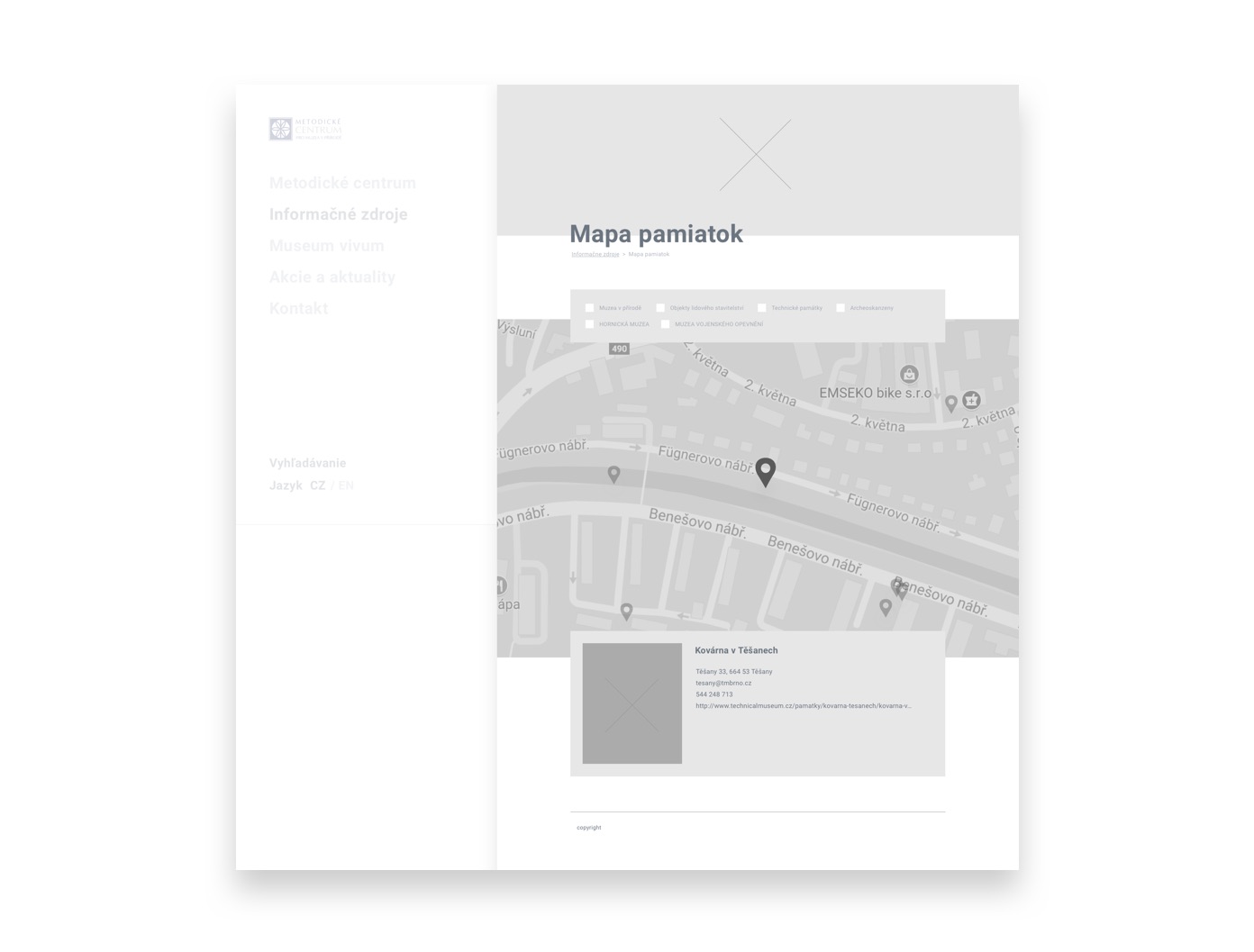
Jedným z riešení, ku ktorým som dospel je rozdelenia obsahovej a navigačnej časti do dvoch blokov. Svoje zistenia som sa snažil overovať prototypovaním. Používal som nástroj inVision ale tiež som skúšal experimentovať s nástrojom FramerJS, kde môžete lepšie pracovať s animáciou.






(gallery)
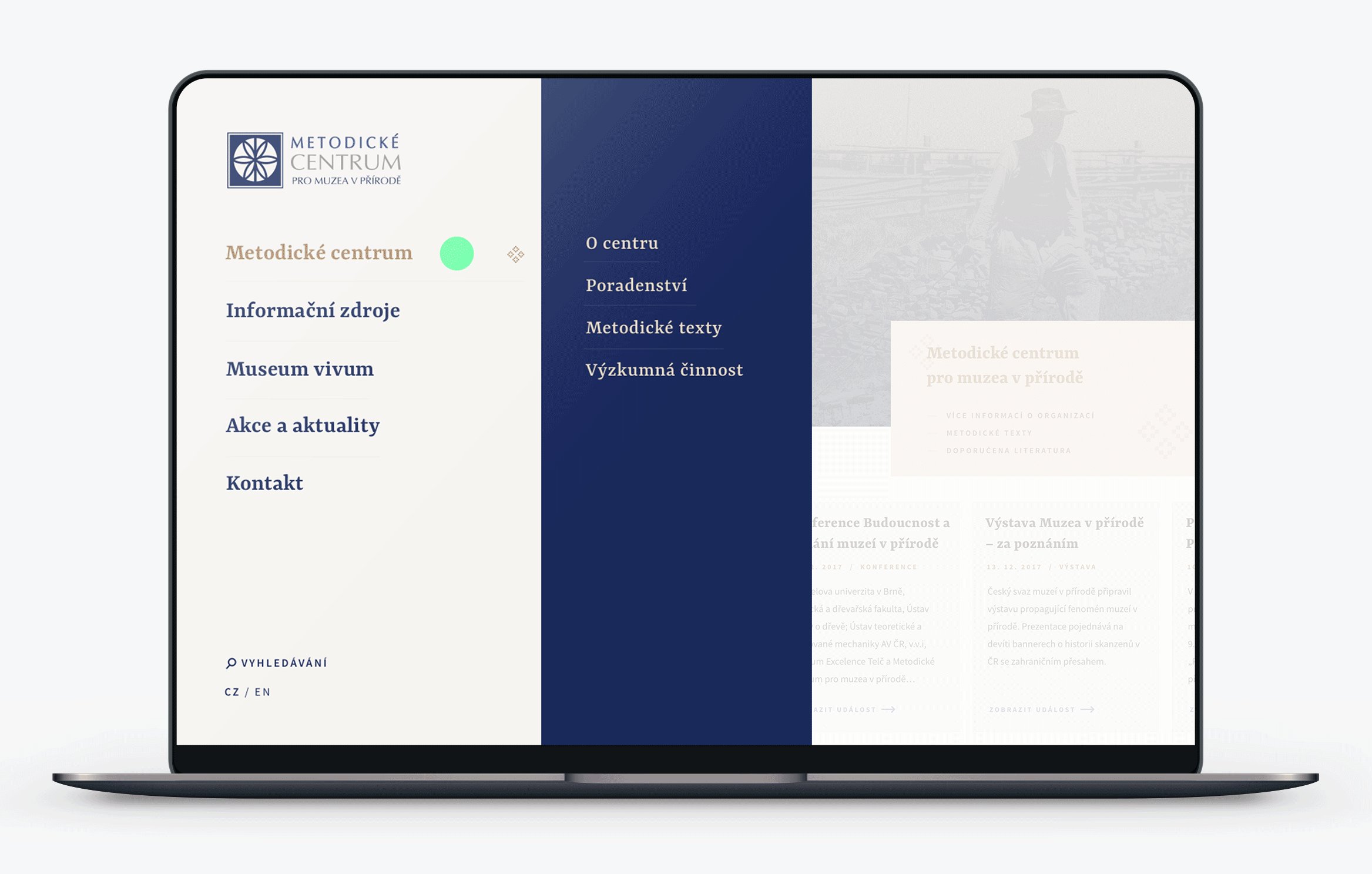
04 Interakčné
princípy
Dokonalosť produktu a jeho designu dotvárajú detaily. Tieto možno zanedbateľné detaily však dotvárajú v uživateľovi pocit kontroly nad produktom a pocit, že vie čo sa pri danej interakcii deje respektíve stane. V oblasti digitálneho designu hovoríme o takzvaných mikro–interakciách.
Jednou z mojich priorít bolo zlepšiť použiteľnosť a orientáciu v navigácii webu.
Riešenie som postavil na rozdelení obsahovej a navigačnej časti webu a pomocou interakcie pomôcť odfiltrovať rušivosť a zamerať sa na podstatu daného bloku.
Riešenie bolo testovane v rámci ateliernych konzultácií a bolo by vhodné ho odtestovať reálnymi uživateľmi.

Framer prototype – (link)
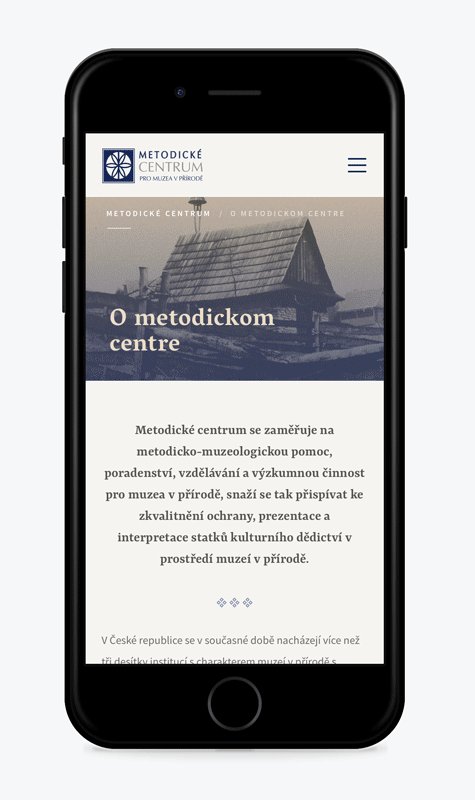
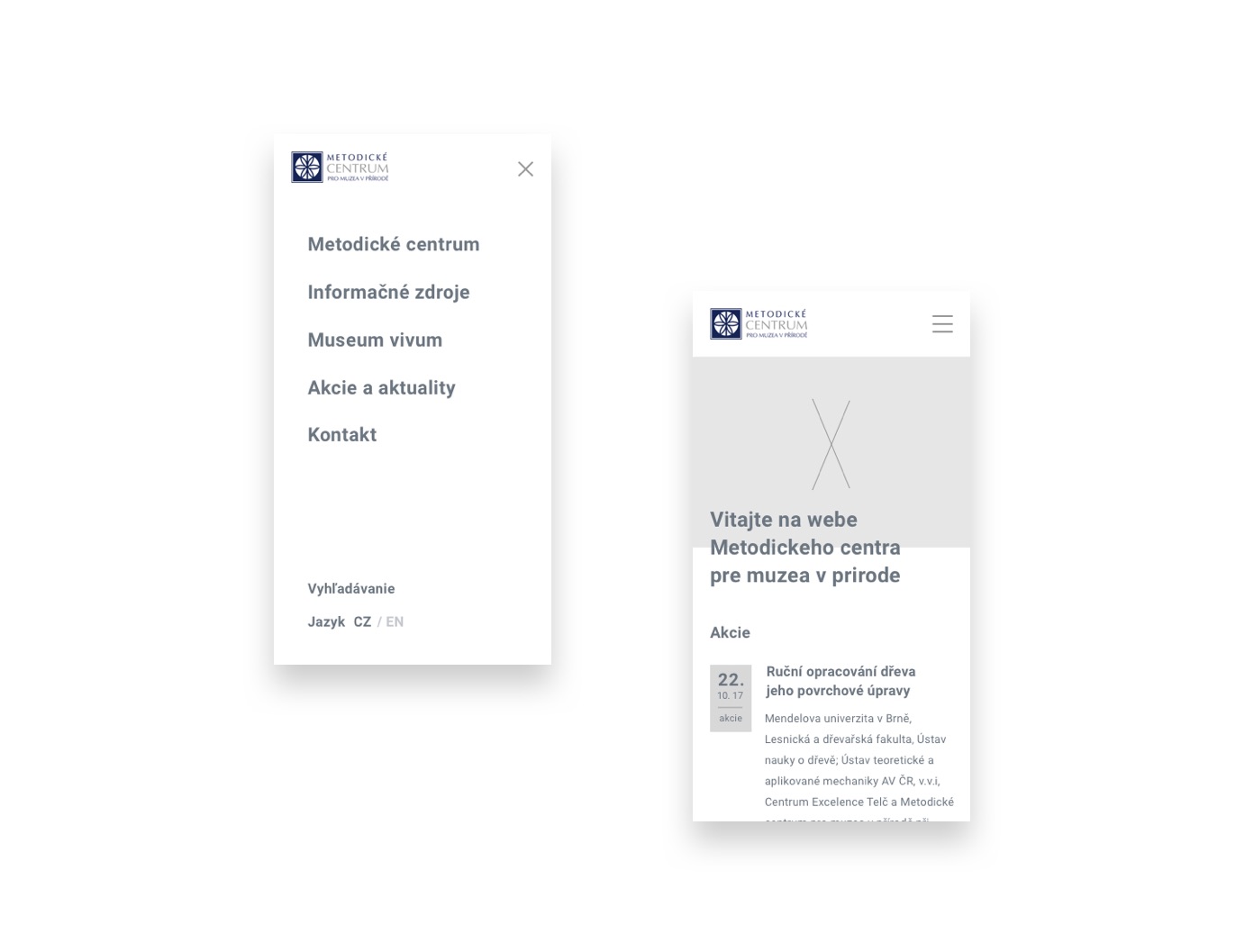
05 Responzívny
design
Jedným z problémov, ktoré som zmieňoval na začiatku bola chýbajúca mobilná verzia webu.
V dobe keď už približne každý 4 človek pristupuje na náš web z mobilného zariadenia, je potrebné myslieť aj na tento fakt a snažil som sa to zohladniť aj v mojom riešení.